Pensi di avere una buona grafica front-end del tuo BMS?
Non stiamo parlando solo di grafica degli equipment. La maggior parte dei front-end dei Building Management System (BMS) è spesso mediocre.
Prima di tutto, dobbiamo definire cosa intendiamo per il "front end" BMS. In parole povere è l'interfaccia utente e la grafica del sistema di building automation per l'accesso, la visualizzazione ed il controllo dei dati.
Dedichiamo così tanto tempo alla grafica del nostro BMS perché è l'unica vera visione del sistema per i nostri clienti. Purtroppo, la maggior parte dei tecnici BMS sovradimensiona questa area di lavoro. Ricorda, la grafica del sito deve essere pulita, funzionale e reattiva nel design.
Pensiamo che seguire questi 3 rapidi suggerimenti possano mettervi sulla strada giusta per ottenere grafiche adeguate e che soprattutto i tuoi clienti apprezzeranno molto.
Tip #1: Fissa la barra di navigazione
Complimenti per la fantastica grafica, ma quanto tempo hai dedicato alla navigazione del sito? La maggior parte delle volte è l'ultimo processo nella sua costruzione. La stragrande maggioranza dei sistemi oggi sul mercato ha strumenti di navigazione integrati che sono terribili. Potremmo dire che ciò nonostante svolgono il loro lavoro e sono utilizzabili, ma abbiamo considerato le esigenze dell’utente che accede a questo sistema quasi ogni giorno?
Cose da considerare durante la fase di progettazione della navigazione:
- L'utente può accedere facilmente a tutte le parti del sistema?
- Quanti clic ci vogliono per arrivare al dato x?
- Hai testato ogni target?
- L'utente sa sempre dove si trova nel sistema?

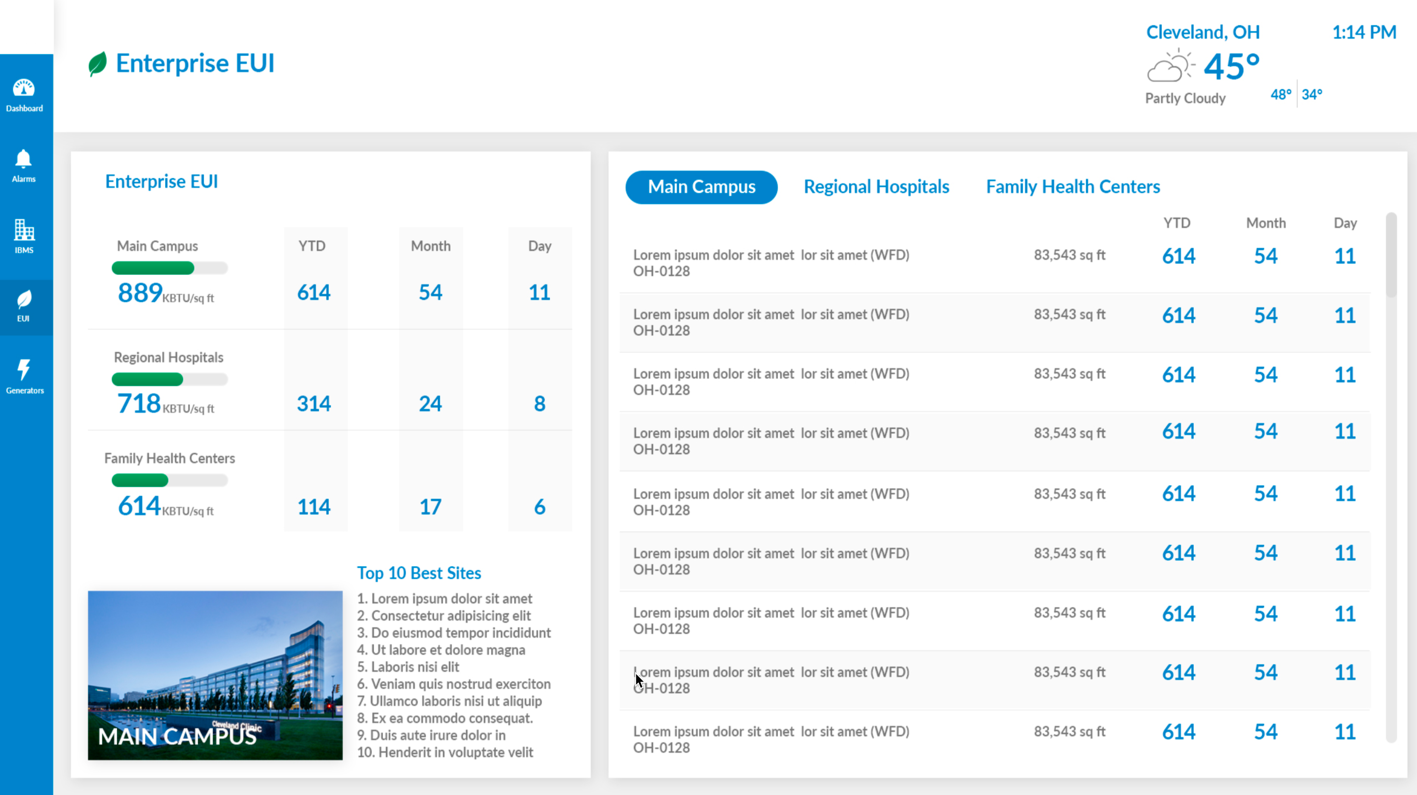
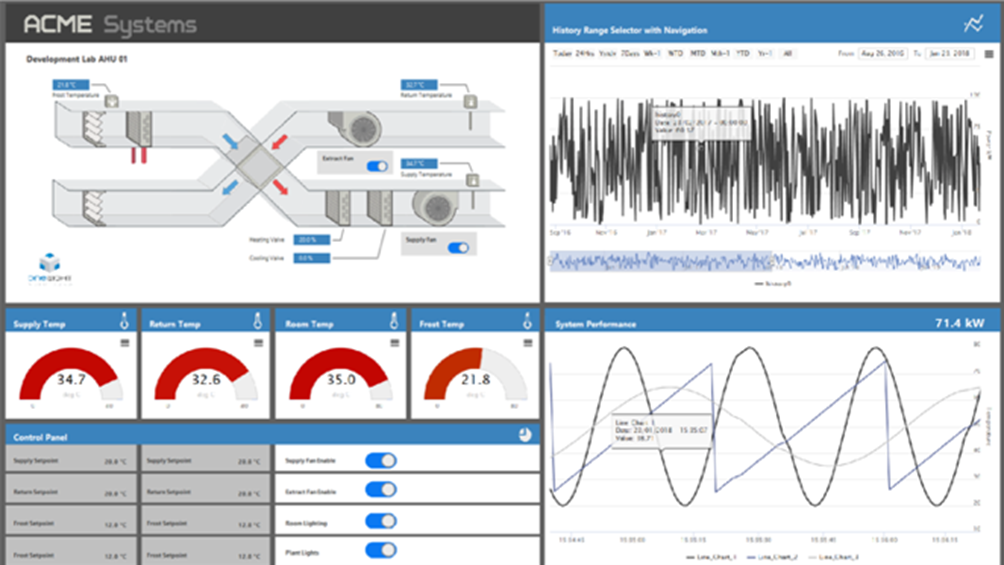
Tip #2: Gestisci i dati
Quindi hai fatto un ottimo lavoro sulla navigazione. Ora, concentriamoci sul set di dati. La mia unità di trattamento aria ha 125 punti totali disponibili. Devo visualizzare ogni singolo punto sul mio grafico, giusto? No. Sbagliato!
Apprezzo un grafico dettagliato dell’UTA ricco di tutti i punti. Ma quanto tempo viene impiegato per assicurarsi che ogni singolo punto dati trovi un posto sullo schermo? Spesso viene fatto uno sforzo minimo per comprendere quali dati critici dovrebbero essere visualizzati e differenziarli dai dati non critici.
Cose da considerare durante la fase di mappatura dei punti dati:
- Quali sono i punti più importanti per validare il funzionamento del sistema?
- Hai considerato la visualizzazione degli altri punti in un elenco su un'altra pagina?
- Utilizzi lo sfondo contrastante (o negative space) per attirare l'attenzione?

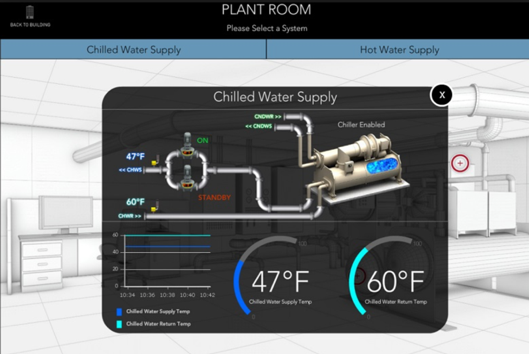
Tip #3: Affronta la tecnologia
Hai mai sentito parlare di responsive web design? La maggior parte delle principali piattaforme software BMS dichiarano di supportare il responsive design. Ma quanto tempo impieghi a progettare e testare il tuo sito su un dispositivo mobile? Troppo spesso, il tempo dedicato a questa attività non è sufficiente o a volte non viene testato affatto: il risultato è che la maggior parte degli utenti BMS eviterà di utilizzare i propri dispositivi mobili per accedere al sistema a causa di un supporto o di un design poco reattivo.
Cose da considerare durante la fase di progettazione grafica:
- Il tuo sistema supporta HTML5 e il responsive design? (No? È ora di trovare un nuovo sistema)
- Hai testato ogni pagina nei browser più comuni? (mobile e desktop, Google Chrome, Mozilla Firefox, Microsoft Edge, Microsoft Internet Explorer 11 e Apple Safari)
- Sono disponibili widget Web HTML5 per ravvivare il tutto?

Per assistenza grafica, ulteriori informazioni e istruzioni dettagliate contattateci. Saremo felici di aiutarvi a rendere le vostre grafiche più moderne, accattivanti e soprattutto veloci da costruire.